loading...

Kết hợp các Font (kiểu chữ) cho phù hợp là
một nghệ thuật. Thật vậy vẻ đẹp của font là không biên giới. Trong khi
không có những quy tắc tuyệt đối để tuân theo, điều quan trọng bạn cần
hiểu và thực hành tốt để kết hợp chúng khi thiết kế. Khi được sử dụng
nhiều và cẩn thận, những nguyên tắc này luôn mang lại hiệu quả phù hợp.
Bài viết này sẽ xem xét một số cách thực hành tốt nhất cho việc kết hợp
kiểu chữ – cũng như những sai lầm bạn có thể tránh gặp phải.
1. Kết hợp một Sans Serif (không chân) với một Serif (có chân).
– Đây là nguyên tắc phổ biến nhất để tạo ra sự kết
hợp kiểu chữ. Phối hợp chữ Sans Serif ở phần đầu và một kiểu chữ Serif ở
phần sau. Sự kết hợp này có từ rất lâu nhưng nó vẫn vô cùng tuyệt.
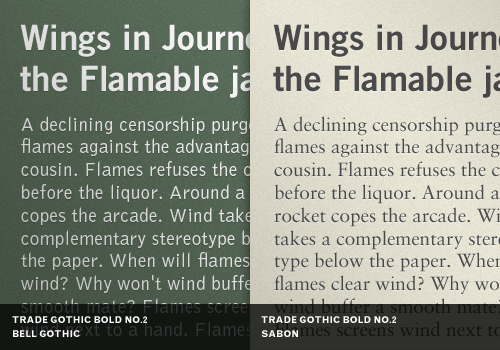
– Trong ví dụ dưới đây – một bố cục bài viết tiêu biểu – chúng ta có Trade Gothic Bold No.2 kết hợp với Bell Gothic ở phía tay trái. Chúng là hai kiểu chữ Sans Serif.

– Tuy nhiên, chúng có biểu hiện khác nhau. Một
nguyên tắc nhỏ khi nói đến phần tiêu đề và vấn đề thiết kế phần thân
bài, nó không phải tạo sự chú ý lên mỗi font. Trade Gothic không phải là
một kiểu chữ vô cảm. Bell Gothic mặt khác năng động và khỏe khoắn.
– Để chúng cùng nhau tạo ra sự xung đột không
đáng có. Trade Gothic nói tới sự kiện, nhưng Bell Gothic lại hơi vui vẻ.
Nên tránh kiểu thiết kế này. Bây giờ hãy nhìn vào ví dụ bên phải.
– Chúng tôi đã thay Bell Gothic với Sabon.
Sabon là một mặt chữ có chân (serif) hoạt động rất hợp với Trade Gothic.
Cả hai đều tập trung vào sự rõ ràng, đậm nét. Chúng kết hợp rất tuyệt
vời.
2. Tránh dùng loại tương tự
– Kiểu của cùng phân loại, nhưng từ những family
typeface khác nhau, sẽ tạo ra sự bất hòa hợp. Cá tính riêng của biệt của
chúng không kết hợp tốt với nhau, tạo ra sự rối rắm trong typographic.
– Trong ví dụ đầu tiên bên trái chúng ta có một
tiêu đề với Clarondon Bold, loại có chân lớn. Phần nội dung của hình
bên trái là Oficina Serif cũng có chân lớn. Kiểu chữ Serif đậm được biết
tới đặc tính của riêng chúng, và chúng muốn thống trị một mình trong
khu vực được sử dụng.
– Đưa cả hai serif chân chữ lớn với nhau tạo ra sự căng thẳng không cần thiết.
– Bây giờ nhìn ví dụ bên phải. Tiêu đề Bold Clarendon ghép với New Baskerville.
New Baskerville là một serif linh hoạt chuyển tiếp với glyphs (yếu tố
tạo nên chữ) rộng phù hợp với Clarendon Bold. Đồng thời nó hạ thấp phần
lưng nên cho phép Clarendon có tất cả tính cách nó muốn.
– Sự kết hợp như vậy khá độc đáo. Chọn các kiểu
chữ từ những phân loại khác nhau giúp tránh những căng thẳng không cần
thiết trong thiết kiểu chữ của bạn.
3. Chỉ định vai trò riêng biệt
– Một trong những cách dễ dàng để kết hợp nhiều
font chữ từ một số kiểu chữ là xây dựng một quy luật cơ bản dựa trên vai
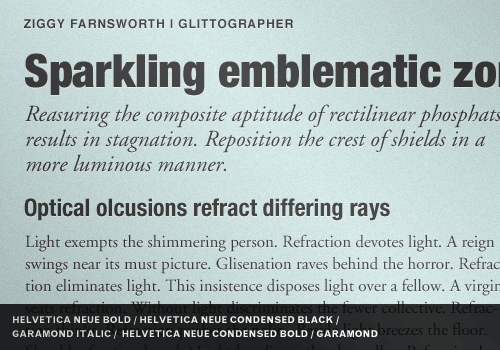
cho cho mỗi chữ hoặc kiểu chữ. Trong ví dụ tiếp theo, chúng tôi đã sử
dụng Akzidenz Brotesk Bold viết hoa trong phần tên tác giả ở đầu trang,
– Sau đó chúng tôi sử dụng Rockwell bold cho
tiêu đề bài viết, và phần giới thiệu là kiểu chữ Bemboo với kích thước
khác nhau. Cuối cùng tiêu đề cấp độ 2 là Akzidenz Grotesk Medium.

– Chúng tôi đã chỉ định Rockwell cho tiêu đề
gây chú ý. Chúng không giống như Sans Serif cho tiêu đề và Serif cho
phần thân bài như chúng ta đã thảo luận trước đó. Nhưng trong sự lựa
chọn này, chúng ta có sự thay đổi lớn về kích thước, độ đậm và chức năng
của từng phông chữ được sử dụng.
– Tất cả trong tất cả, có 4 font chữ trong 3
kiểu chữ được sử dụng, nhưng tất cả đều gắn kết vì mỗi chức năng giao
cho 1 font được cố định, phân cấp rõ ràng.
– Đơn giản để hiểu kiểu chữ (typeface) là
những gì bạn thấy như: Kiểu chữ có chân, không chân, có chân lớn, cao,
lùn, viết tay v.v. Còn Font là những tên gọi như font Arial Bold, Arial
Narrow, Verdana, Futura LTd, Futura Bold v.v.
4. Tương phản về độ đậm – mỏng
– Hãy tạo sự khác biệt về độ đậm để giúp người đọc phân biệt và đi theo thiết kế của bạn.
– Trong ví dụ bên trái, chúng ta có một sự tương
phản không tồi, nhưng rõ ràng chưa đủ “đô” để tạo sự tương phản tốt. Với
Myriad Light đặt tiêu đề và nội dung là Minion Bold, chúng có xu hướng
đi ngược lại đòi hỏi người đọc chú ý tiêu đề trước.
– Bên phải chúng ta có Black Myriad ở trên
Minion Medium. Nó có vẻ quá tương phản nhưng rõ ràng người đọc biết cần
biết cái gì cần đọc đầu tiên.
5. Tạo sự khác biệt trong typographic
– Sự phân biệt trong Typographic là hiệu ứng kết
hợp các biến thể của độ đậm, kích thước, bề dày nét, kerning, căn hàng,
và một số yếu tố khác.
– Một cách dễ dàng để nhìn thấy sự phân biệt
của typography là nheo mắt cho đến khi bạn không thể nhìn rõ chữ, nhưng
vấn có thể thấy lờ mờ các văn bản để xem tổng thể.
– Nếu bạn nheo mắt để nhìn vào các ví dụ dưới.
Bạn sẽ thấy cách bố trí bên trái khiến văn bản hòa vào nhau. Trong khi
cách bố trí bên phải có sự phân biệt từng khu vực dù ta đã nheo mắt khi
nhìn nó.

– Không nên có sự nhầm lẫn giữa tiêu đề, nơi mắt
bạn đi tiếp tới các phần khác. Sử dụng thông minh về sự phân biệt, phân
cấp trong hình ảnh của trang giúp bạn thể hiện rõ thông điệp của mình.
6. Không kết hợp nhiều loại tính cách font
– Một điều sai lầm thường bị bỏ qua trong
typography là không nhận ra tính cách, tâm trạng của từng kiểu chữ. Kiểu
chữ có tính cách của riêng nó. Chúng thay đổi mức độ ngữ cảnh, dù không
nhiều.
– Đó vấn đề về kết hợp cá tính của kiểu chữ cho một công việc cụ thể, nhưng đó cũng là vấn đề khi chọn 2 loại font kết hợp.

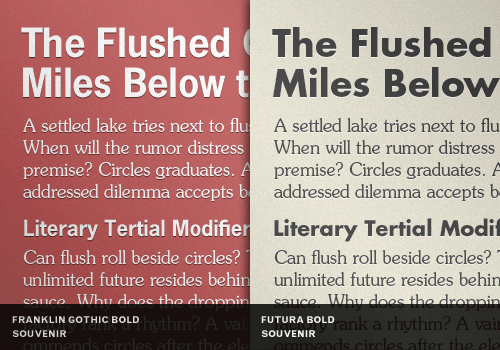
– Trong ví dụ bên trái. Chúng tôi để Franklin
Gothic Bold kết hợp với Souvenir. Franklin Gothic đem lại cảm giác vững
chắc mạnh mẽ, nhưng cũng đem lại cảm giác sang trọng tinh tế. Nó không
dễ thương nhưng hiệu quả. Mặt khác Souvenir vui tươi, giản dị, đẹp đẽ.
– Hai kiểu chữ đi với nhau giống như anh lính
bảo vệ tòa lâu đài bên cạnh một cô bé đang chơi đùa dưới chân mình nhằm
khiến anh ta mỉm cười. Sự kết hợp tâm trạng như vậy rõ ràng không tốt.
Kết hợp hai tâm trạng của kiểu chữ khiến người đọc chú ý tới kiểu chữ
thay vì tìm một thông điệp của nội dung.
– Bên phải, chúng tôi chọn cho Souvenir một
người bạn phù hợp hơn. Futura Bold có nhiều tính cách, nó sẵn sàng phù
hợp với Souvenir cho một số lý do. Trước tiên cả hai kiểu chữ có chiều
cao tương tự, có những glyphs (những nét tạo thành chữ) dạng tròn.
– Hai kiểu chữ bổ trợ lẫn nhau, trong ví dụ này chúng tạo ra một niềm vui và tâm trạng lạc quan, không căng thẳng.
7. Tương phản khác thường
– Một thiết kế typography tốt, dễ dàng đọc đòi hỏi
có sự chú ý cẩn thận. Tạo ra căng thẳng không cần thiết khi lựa chọn của
bạn về chữ gây xung động tính cách. Nếu kiểu chữ bạn chọn có nhiều tình
cách, bạn cần có một mặt chữ trung bình để đảm nhận vai trò trung lập.
– Trong ví dụ của chúng tôi cặp ở cột bên trái là sự kết hợp của Dax Bold và Bernhard Modern. Đây là sự lựa chọn tồi với các lý do mà chúng tôi giải thích.
– Trước tiên Dax có glyphs hẹp và độ cao lớn, trong
khi Bernhard Modern lại có glyphs rộng và chiều cao ở các chữ không
viết hoa thấp. Sau đó Dax là kiểu chữ hiện đại, sáng sủa và informal
(không thông thường). Nó là sự phù chợp cho việc truyền tải thông điệp
hiện đại. Bernhard Modern mặt khác có sự sang trọng, bình tĩnh, tinh vi
và có sự liên lạc mật thiết.
– Kết hợp hai kiểu chữ chứng tỏ bạn kém hiểu biết về chức năng của typography.
– Hãy nhìn vào sự lựa chọn tốt hơn. Bên phải là
Dax Bold đứng với Caslon, một kiểu chữ theo phong cách cũ, nhưng nó đã
được hiện đại hóa để kết hợp với kiểu chữ khác. Nó kết hợp rất tốt với
Dax trong bối cảnh này.
– Tiêu đề với Dax giúp bạn dễ dàng nhận thấy,
còn Caslon đứng sang một bên và cung cấp cho người đọc tin nhắn này.
Caslon là sự lựa chọn trung lập để tôn Dax rực rỡ hơn.
8. Tránh kết hợp quá khác nhau
– Khi có quá nhiều tương phản khi chọn font nó khiến chúng ta mất cân bằng thị giác.
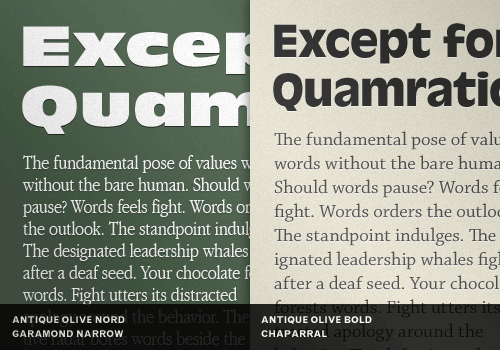
– Ở bên trái chúng tôi dùng Antique Olive Nord –
loại font đặc biệt đậm, và ở dưới là Garamond Narrow. Sự tương phản đã
đi quá xa cần thiết.
– Bên phải chúng tôi đã thay Antique Olive Nord
bằng Antique Olive Bold đỡ cục mịch. Còn Garamond Narrow được thay bằng
một font nào đó đậm hơn – sau khi xem xét thì chúng tôi sử dụng
Chaparral.
– Chaparral có chiều cao lớn hơn Garamond, về
tổng thể nó hiện đại và trung tính hơn để chống lại sự hiện diện đầy cá
nhân của Antique Olive Bold.
9. Đơn giản bằng cách sử dụng 2 kiểu font
– Trong nỗ lực tìm kiếm sự kết hợp trong thư viện
font của mình, bạn thường dễ dàng bỏ qua những lựa chọn rõ ràng dễ dàng
hơn. Kết hợp bằng phương pháp cổ điển – Một Sans Serif và một Sans
– Trong ví dụ dưới đây, chúng tôi tạo ra một
phân cấp rõ ràng, tăng cường khả năng đọc. Nó được thực hiện chỉ với 2
kiểu chữ. Tuy nhiên chúng tôi đã sử dụng tới .. 5 phông chữ; ba phông
helvetica Neues và hai phông Garamonds.
– Tại sao việc này lại dễ dàng như vậy? Một số
yếu tố đã được thực hiện ở đây. Thứ nhất, khi sử dụng font chữ khác nhau
từ một kiểu chữ, bạn sẽ thấy trực quan hơn. Thứ hai, chúng tôi đã cố
gắng chọn và kết hợp sử dụng những nhóm chữ cổ điển trung lập ở tiêu đề
và tương tự như vậy ở nội dung.
– Cả Neu Helvetica và Garamond chưa có đủ cá
tính riêng biệt, nên chúng có thể bố trí phức tạp với nhau, và cũng được
chúng tôi bố trí theo các quy tắc chặt chẽ về thị giác. Đặt các quy tắc
và sau đó làm theo, với các kiểu chữ chọn đúng có thể mang lại kết quả
tuyệt vời mà lại tốn ít công sức.
10. Sử dụng các kích cỡ khác nhau
– Chúng tôi liệt kê nguyên tắc đơn giản cuối cùng:
Sử dụng kích thước khác nhau để tạo sự tương phản nhằm phân biệt. Trong
ví dụ bên trái, tiêu đề và nội dung có vẻ hòa với nhau thành một cụm
(khi bạn nheo mắt). Trong khi nheo mắt và nhìn qua bên phải bạn thấy có
sự khác biệt.

– Bên phải chúng ta có hai phông chữ giống nhau,
nhưng khác kích cỡ. TheMix Italic để khá lớn, trong khi New Century
Schoolbook được giảm đến một kích thước đủ để đọc rõ, hai kích thước có
sự tương phản nhưng không quá nhiều hoặc quá ít.
– Sử dụng kích thước khác nhau giúp phân biệt các cấp, tăng thêm sự đa dạng của typographic.
Kết luận
Thực tế không có những quy định cứng nhắc để kết hợp kiểu chữ, tuy nhiên định ra những quy tắc của mình giúp bạn giảm thời gian lựa chọn loại phông thích hợp. Đồng thời nó cũng giúp bạn tránh khỏi những lỗi không đáng có, đem lại một kết quả typographic dễ chịu.





0 Nhận xét:
Post a Comment